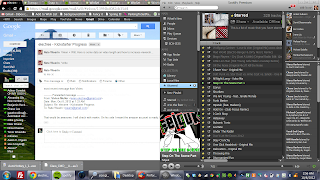
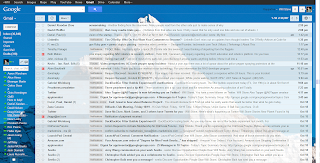
 Also, I don't know about you, but I generally don't need to read more than the first 20 words of the subject line of emails sitting in my inbox. The normal Gmail email display stretches across the entire width of the page- with most monitors, it's total overkill - I care more about the vertical content (separate emails) than the horizontal content (subject lines)... (see photo). So yesterday I thought, 'wouldn't it be nice if I could have Gmail share the same page/tab with my to-do/note-taking platform?'
Also, I don't know about you, but I generally don't need to read more than the first 20 words of the subject line of emails sitting in my inbox. The normal Gmail email display stretches across the entire width of the page- with most monitors, it's total overkill - I care more about the vertical content (separate emails) than the horizontal content (subject lines)... (see photo). So yesterday I thought, 'wouldn't it be nice if I could have Gmail share the same page/tab with my to-do/note-taking platform?'I whipped up some code and have since been absolutely loving my new Gmail page. I simply added a little button on the right that will resize Gmail and display my WorkFlowy on click. You can use Advanced Page Injector Chrome Extension to have it automatically inject the code for you (so just copy and paste below!). Just change the workflowy.com to yourtaskmanagerofchoice.com (e.g. asana) where it says src="http://www.workflowy". Also, if you use a Chrome Extension that doesn't automatically include jQuery (the linked one does not), also copy and paste this into your '^https://mail.google.com' rule.
Also be sure to check out my Workflowy chrome extension.
Here's the code (it even includes a keyboard shortcut CTRL+q to open/close workflowy!):
var initialSetup = function() {
$('#workflowygmailbutton').remove();
$('#wfiframegmail').remove();
var button = "<button id='workflowygmailbutton'>|||</button>";
$('body').after(button);
var buttoncss2 = "button#workflowygmailbutton {width: 20px; display:inline-block; position:absolute; top: -20px; right: 2px;; width:20px;font-size:23px;border:0;background-color:white;color:#4747D1; height:100%; padding: 0 0; margin: 0 auto;-webkit-appearance: caret;cursor:pointer;} button#workflowygmailbutton:hover {-webkit-box-shadow: inset 4px 4px 2px blue; opacity: .5;}";
$("head").append("<style id='dynamicStylesheet'></style>");
$("#dynamicStylesheet").text(buttoncss2);
$('#workflowygmailbutton').css('z-index','9999');
$('#workflowygmailbutton').click(function(){openWorkflowy();});
var workflowy = "<iframe src='http://www.workflowy.com' id='wfiframegmail' name='wfiframegmail' style='display:none; z-index:9999'></iframe>";
$('#workflowygmailbutton').after(workflowy);
var elstoattack = $('html');
initialPosition();
killbuttons();
}
var killbuttons = function(){
$("div[role='button']").css('min-width', '0px');
rapportivewidth = $("div.nH[role='main']").width() * .22;
$("#rapportive-sidebar > *").css('max-width', rapportivewidth);
$("#rapportive-sidebar").css('z-index', '0'); $('.dw').css('z-index', '2')
$("ol.sections").css('width', rapportivewidth);
}
var initialPosition = function() {
windowwidth = window.document.width;
newstartwidth = windowwidth - 20;
if (windowwidth < 1715) {newstartwidth = 1576;};
if (windowwidth > 1714) {newstartwidth = 1891;};
$(elstoattack).css('max-width', newstartwidth);
$('#wfiframegmail').css('display','none');
$('#workflowygmailbutton').css('top', '0')
$('#workflowygmailbutton').css('right', '1px');
$('#workflowygmailbutton').unbind('click');
$('#workflowygmailbutton').click(function(){openWorkflowy();});
}
var openWorkflowy = function(){
killbuttons();
windowwidth = window.document.width;
newwidth = windowwidth * .48;
if (newwidth > 910) {newwidth = 1005;};
if (newwidth < 791) {newwidth = 833;};
$(elstoattack).css('max-width',newwidth);
$('#workflowygmailbutton').css('right', '46.4%');
$('#workflowygmailbutton').unbind('click');
$('#workflowygmailbutton').click(function(){initialPosition();});
$('#wfiframegmail').css('display','inline');
$('#wfiframegmail').css('position','absolute');
$('#wfiframegmail').css('right','0px');
$('#wfiframegmail').css('width', '46%');
$('#wfiframegmail').css('top','0');
$('#wfiframegmail').css('height','100%');
};
var elstoattack = $('html');
initialSetup();
window.isCtrl = false;
$(document).ready(function(){
$(window).keyup(function (e) {
if(e.which == 17) window.isCtrl=false;
}).keydown(function (e) {
if(e.which == 17) window.isCtrl=true;
if(e.which == 81 && window.isCtrl == true) {
$('#workflowygmailbutton').click()
return false;
}
if(e.which == 220 && window.isCtrl == true) {
$('#gbqfq').select();
return false;
}
});
})